Veloを学ぶ方法 Wix Learn (Coding with Velo: Backend)【前編】
- Wixパートナー 和田 英也

- 2024年5月28日
- 読了時間: 7分
更新日:2月3日
こんにちは!
Web制作会社 アクトワン 代表 和田英也です!
Wixには、フルスタックの開発プラットフォーム「Velo by Wix」が用意されていますが、習得のハードルはまだまだ低くないです。
Veloを学習する手段の一つとしてWixが公式に公開しているオンライン教材『Wix Learn』 があります。
過去のブログ記事でもWixLearn 第2回 Coding with Velo: Frontend について解説しているので、そちらもご覧ください。
教え上手なジョシュア氏のレッスンは Velo の理解を深めてくれます。
是非実際にご覧下さい。
WixLearn 第3回の Coding with Velo: Backtend は8回のレッスンに分かれています。
長いので前半、後半に分けます。
以下はその前半のダイジェストです。
全編英語ですが日本語字幕が付き、英文シナリオが掲載されていますので、じっくり時間をかければなんとか利用できます。
限られたリソースの中、Wix本家の有益な番組なのでご紹介いたします。
▼ 目次
Lesson1: Take a tour(03:50)
開発モードをオン、サイドバーで公開・バックエンド「{ }」をクリックします。
公開は JSファイル用でフロントエンドファイルを置くことができます。
バックエンドには作成した大半のバックエンドファイルを置きます。
このフォルダーにはいくつかの異なる種類のファイルを置くことができます。
まずは新規Webモジュールです。
Webモジュールはバックエンドからフロントエンドへ関数をエクスポートできるので、別のAPIに移動する必要はありません。
通常のJSファイルも作成でき、ジョブスケジューラーでさえ作成できます。
パッケージでは まず Velo パッケージが利用できます。
Velo パッケージは組み合わせての使用もできるWEBモジュールであります。
Velo開発チームは事前に組み込まれた Velo パッケージを用意しています。
例えば Twillio、2段階認証、グーグルシート、AWSを使用した組み合わせも用意しているます。
またこれを利用すれば独自のパッケージを作ることも可能です。
次は npm の利用です。
Google、Stripe、Twillioなどのサードパーティー製サービスをインストールしてホームページで使用できます。
顧客へ SMS を送受信したり、グーグルシートに繋げたりすることができます。
また Lodash などのユーティリティーを使ってコーディングを簡潔に仕上げることができます。
その他にも、コード検索、データベース、リリースマネジャー、シークレットマネジャー、ログやモニターの機能がございます。
Lesson2: Create web modules(08:35)
公開・バックエンド/バックエンド/新規WEBモジュールでファイルを追加します。
自分で好きな名前を付けることができます。
今は宇宙がテーマなのでファイル名を「theGalaxy.jsw」とします。
まず冒頭に wix-data API のインポートをします。
APIにはフロントエンドのみで使用できるものと、バックエンドのみで使用できるものがありますが、wix-data は汎用性が高くどちらでも利用できます。
次に関数をエクスポートします。
エクスポート宣言で関数をフロントエンドに送ることができます。
こうすることでエディターを切り替えずにコードを処理できるようになります。
ここでは Galaxy データベースから最初の惑星を取り出す firstPlanet( ) 関数をエクスポートします。
データベースの内容はコンテンツマネジャーで確認できます。
wixData.query( ) という wix-data API のクエリー関数を利用します。
コレクション ID の Galaxy が引数になります。
次いで .find( ) をチェインしてプロミスの解決を待ちます。
プロミスは解決するとアイテムの配列を返すので、その長さを調べて条件文を作ります。
最初のアイテムのインデックス 0 を指定して最初の惑星をゲットします。
結果 (firstItem) を観察するために console.log( ) で確かめます。
// theGalaxy.jsw
import wixData from 'wix-data'
▶ export function firstPlanet(){
wixData.query('Galaxy').query()
.find()
.then((results) => {
if results.items.length > 0 {
let firstItem = results.items[0]
console.log(firstItem)}
}
)
}export function の横に小さな実行ボタン ▶ がります。
このボタンを押すと左側に引数の設定、右側に実行結果を表示するパネルが現れます。
パネルの「実行」ボタンを押すとコレクションの最初のアイテム「水星」が取得できているのでこの関数は期待通りに動作していることが分かります。
このバックエンドコードをフロントエンドにインポートします。
ページコードに移動し、theGalaxy.jsw ファイルの firstPlanet をインポートします。
このファイルのパスはバックエンドにあるので '/backend/theGalaxy.jsw' となります。
WEB モジュールはこのように簡単にフロントエンドにエクスポートできます。
firstPlanet を呼び出す場合は呼び出し式を書くだけでプロミスを返しカスタム機能を追加できます。
import {firstPlanet} from '/backend/theGalaxy.jsw'
$w.onReady(() => {
firstPlanet() … ;
…
})Lesson3: Get to know Fetch(07:59)
ここでは fetch( ) 関数を扱います。
サードパーティサービスの URL を経由して、サービスをやり取りし、必要となるメソッドや情報を呼び出すことができます。
ここでは私が作成したシンプルな例を使います。
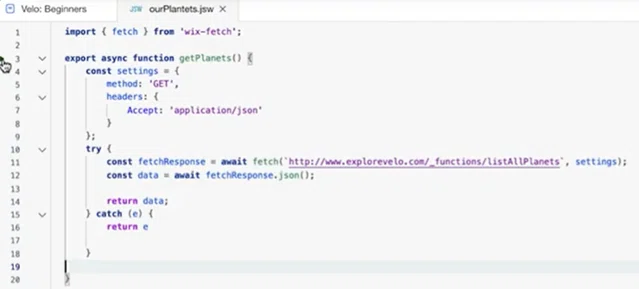
新しいWEBモジュールを作って冒頭に wixFetch をインポートし、次に async 関数 fetchPlanets( ) を宣言します。
async 関数はプロミスを事前解決する糖衣構文です。
関数の中で HTTP の GET メソッドを使うために定数 settings を用意します。
その中で、method は 'GET'、header は {accept: 'application/json'}とします。
この下に fetch( ) 関数を実行するのために try/catchメソッドを書きます。
tryの中で JSON応答用の定数 fetchResponse を作ります。
この定数にフェッチ先の URLと settings を引数とする fetch( ) 関数の戻り値を代入します。
この URL には全ての惑星からなるリスト「explorevelo」があります。
次に定数 data に戻り値を fetchResponse . json で JSON型式に直して代入します。
そしてdata をリターンします。
エラー処理のために catch でエラーの内容 (e) をリターンします。
プレイボタンで実行すると惑星の全アイテムが送られていることが分かります。
このような機能によって、 URL を使用してサードパーティサービスをフェッチすることで、素のままの Wix を使うよりもさらに多様なカスタマイズされた体験をすることができます。
配送、AWS、Googleなど好みに応じてフェッチすることができます。
Lesson4: Secure API keys(04:21)
サードパーティサービスに接続するときには本人確認のために API キーを求められることがあります。
そのために Wix では API キーをバックエンドにおいて悪意ある訪問者から保護しています。
シークレットマネジャーはバックエンドに置かれ API キーを保護しています。
サイドバーの ツール/セキュリティからシークレットマネジャーを選択し、「シークレットを保存」ボタンから登録パネルを表示します。
登録先のサービス名、その API キー、説明を入力して保存します。
サイトシークレットに登録されたら API から利用できます。
コードパネルに戻って、冒頭に2つの API をインポートします。
wixSecretBackend はシークレットマネジャーを使用して API キーを取得するAPIで、sendGridはメール送信サービスを提供する npm モジュールです。
コードを順に説明していきます。
import wixSecretsBackend from 'wix-secrets-backend';
import sedGridMail from '@sendgrid/mail';
…
// メール送信用の非同期関数を宣言
export async function sendEmail(recipient, sender, subject, body){
// サービス名に基づいてAPIキーを取得する
const secret = await wixSecretsBackend.getSecret('SendGridApiKey');
// sendGridにAPIキーをセットし本人確認を行う
sendGridMail.setApiKey(secret);
// メッセージオブジェクトを作成
const message = {
'to':recipienr,
'from':sender,
'subject':subject,
'text': body
}
// メールを送信
sendMail.send(message)
}}これで全ての API をウェッブに公開することなく安全に保存できるようになりました。
Wix ではセキュリティーのレイヤーを追加して皆さんが使用できるようにし、悪意のある訪問者が問題を起こすのを防いでいます。
Wix Tech Salon
アクトワンではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。 ご興味がある方はぜひ覗いてみてください!
Wix Tech Salon >>











コメント