Veloを学ぶ方法 Wix Learn (Coding With Velo : Frontend)【前編】
- Wixパートナー 和田 英也

- 2024年5月3日
- 読了時間: 7分
更新日:2025年2月3日
こんにちは!
Web制作会社 アクトワン 代表 和田英也です!
Wixには、フルスタックの開発プラットフォーム「Velo by Wix」が用意されていますが、習得のハードルはまだまだ低くないです。
Veloを学習する手段の一つとしてWixが公式に公開しているオンライン教材『Wix Learn』 があります。
熱意溢れるジョシュア氏のレッスンは Velo の理解を深めてくれます。
是非実際にご覧下さい。
WixLearn 第2回の Coding with Velo: Frontend は9回のレッスンに分かれています。 随分長いので前半、後半に分け、今回は前半のダイジェストです。
全編英語ですが日本語字幕が付き、英文シナリオが掲載されていますので、じっくり時間を掛ければなんとか利用できます。
限られたリソースの中、Wix本家の有益な番組なのでご紹介いたします。
▼ 目次
Lesson1: Get started with Velo frontend(05:25)
Lesson2: Hello world(08:01)
Lesson3: Select and use elements(07:05)
Lesson4: Handle events(08:47)
Lesson5: Use Wix Location API(10:53)
Lesson1: Get started with Velo frontend(05:25)
開発モードをオンにして、JS コード、Wix ツール、APIを律要できるようにします。
masterpage.js にはヘッダーやフッターのページ要素、つまり全てのページにわたる要素のコードを書きます。
コードパネルではオートフィル機能、オートコレクト機能が使えます。 コードの体裁を整えるフォーマット機能も備えています。
プロパティパネルはページ要素を管理しています。
IDの変更、デフォールト設定、要素に応じたイベントハンドラが利用できます。
サイドバーでは様々なオプション機能を提供しています。
ページコードにはメインページ、メンバーズエリア、ライトボックス、masterpage.js が含まれ、これらはフロントエンドの仕事ですぐに役立つツールです。
ディベロッパーツールにはリリースマネジャー、シークレットマネジャー、モニタリングがあります。
Velo ヘルプには API 参照があり、フォーラムでの議論も見ることができます。
Lesson2: Hello world(08:01)
Velo では、HTML、CSS、DOMを使わず、Javascript と API でページ要素を扱います。
例として「Hello world!」を Velo 流で作ってみます。
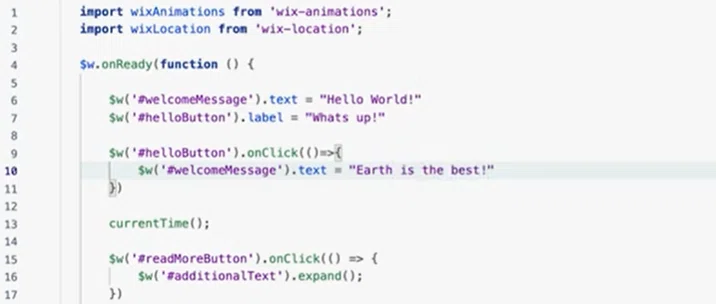
'Welcome to' テキストの text プロパティを 'Hello world!' に変えるコードを onReady( ) 関数に入れてプレビューすると、表示が「Welcome to」 から 「Hello world!」 に変わります。
新たなボタンをページにドラッグ&ドロップし、プロパティパネルでこのボタンのIDを'helloButton'にします。
このボタンのラベルに「What's up」と表示させたいので、ボタンの label プロパティをコードで 'What's up' に変更します。
What's up ボタンをクリックして「Hello World!」メッセージを他のメッセージに変更したいですね。
その場合は、ボタンに onClick イベントハンドラを設定し、「Hello World!」を「Earth is the best!」に変更するコールバックを入れます。
プレビューして、ページ読み込みの後、メッセージが「Hello world!」になり、What's up ボタンをクリックすると、このメッセージが「Earth is the best!」に変わることを確認できます。
このように、プレビューモードの切り替えだけでデザインとコードを行き来できる Velo 流のコーディングは大変簡単です。
Lesson3: Select and use elements(07:05)
前レッスンでは、テキストを表示した後、ボタンクリックでその表示を変更するコードを作りました。
このレッスンではもう少し進んで、バックエンドから アニメーションヘルパーとなる Velo パッケージ を呼び出して使うことを試みます。
この例でフロントエンドとバックエンドの関係性を理解しましょう。
Velo パッケージからアニメーションヘルパーをインストールします。
バックエンドのアニメーションヘルパーはフロントエンドの wix-animation API を使う等、readme にその使い方が詳しく書かれているので参照します。
ページ上の「Velo」メッセージをマウスイン、マウスアウトでズームイン、ズームアウトさせたいですね。
readme に zoom 関数があり、コードやインポートの仕方など説明文の通り実装します。readme を参照すれば、一からコードを作る必要はなく、コピー&ペーストで Velo パッケージを利用できます。
ページの Welcome テキストの静的イベントハンドラーとしてonMouseInとonMouseOut をコードパネルに追加して利用します。
onMouseInではズームイン、onMouseOutではズームアウトさせます。
アニメーションはタイムラインを使ってonMouseInでは play( ) 関数を、onMouseOutでは reverse( ) 関数を使います。
プレビューして Welcome テキストの上にマウスカーソルを乗せるとズームインし、離すとズームアウトすることを確認できます。
Lesson4: Handle events(08:47)
イベントハンドラには静的なものと動的なものとの2種類があります。
ページ要素を選択するとプロパティパネルにイベントハンドラがリストアップされますが、要素のタイプによって異なります。
例えばテキストやボタンにはドロップダウンなど入力系に存在する onChange( ) は表示されません。
前のレッスンではマウスイベントの静的イベントハンドラを利用しました。
今回は動的イベントハンドラも設定し静的なものとの違いを示します。
そのために新しいボタンをページに追加して ID を spinTextButton とし、このボタンでページ上の全てのテキストを同時に回転させます。
前のレッスンで使った Velo パッケージのアニメーションヘルパーを引き続き使います。
先ず、静的イベントハンドラは spinTextButton を選択し、プロパティパネルからonClick( ) を選択して表示される spinTextButton_click をコードパネルに追加します。
これがイベントハンドラになります。
ボタンのラベルは Spin にします。
このボタンをクリックして全てのテキストをスピンさせるために spin( ) 関数を Velo アニメーションヘルパーから選び、コールバックを spin('Text') と設定します。
プレビューで、Spin ボタンをクリックすると全てのテキストが回転しています。
次に動的イベントハンドラを設定します。
先ほどの静的イベントハンドラを削除して、ページのコードも消去しておきます。
その上で、onReady( ) の中に動的イベントハンドラを設定します。
$w('#spinTextButton').onClick( ( ) =>{ spin('Text') }) で大丈夫です。
プレビューすると全てのテキストが回転しています。
また回転している Velo テキストをズームさせることができきるように、静的イベントハンドラと動的イベントハンドラは共存できます。
Lesson5: Use Wix Location API(10:53)
wix-location は URLに関する情報を得るための API です。
WEB上やホームページ上の新しい URL のページに移動する場合にも役立ちます。
ここでは、新しいページの wix.com/velo ページへ移動させます。
冒頭で wixLocation をインポートします。
ボタンをページに追加して ID をveloNaviButton とし、ラベルを GoToVelo とします。
このボタンをクリックしたときに新しいページへ移動するイベントハンドラ onClick( ) を動的に設定します。
to( ) 関数を使ってページ移動をさせる コールバックに wixLocation.to('http://wix.com/velo') を設定します。
引数に下線があるので URL と認識されていますが、wixLocation は公開サイトで正しく実行されるので、一旦サイトを保存して公開します。
ボタンをクリックすると wix.com/velo ページが表示されています。
次は wixLocation とともにクエリーパラメーターを使う例を示します。
入力欄をページに追加し、ID を serchInput とします。
入力欄で得た惑星名を to( ) 関数のクエリーパラメーター値として追加し、veloNaviButton イベントホルダーのコールバックに設定します。
公開ページで追加した入力欄を使って惑星を選び、veloNaviButton をクリックすると当該惑星のページへ移動します。
Wix Tech Salon
アクトワンではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。 ご興味がある方はぜひ覗いてみてください!
Wix Tech Salon >>













コメント