Wixエディタ画面の構成
- Wixパートナー 和田 英也

- 2023年4月3日
- 読了時間: 8分
更新日:2月3日
こんにちは!
Wixパートナーレベル最上位 レジェンドを取得しています
合同会社アクトワン代表 和田英也です!
今回は「エディタ画面の構成」というテーマで解説させていただきます。
これまでの動画でWixの基本的な操作を大まかに解説してきましたが、 今回の動画からそれら1つ1つを深堀りして解説していきます。
まずはエディタ画面の構成です。
効率よくサイト制作を進めていくためのツールを紹介していきます!
既にWixを使ってサイト制作をしている方でも 「こんな便利なツールがあったのか!」と気づくこともあると思いますので、是非最後まで見て頂けると嬉しいです。
それでは早速始めましょう!
▼ 目次
メニューバーについて
エディタ画面の構成を理解することはwebサイトをを編集する上で基礎となるので、各部分の役割をしっかりと覚えて編集作業をスムーズに行えるようになりましょう。

まずは画像上部に並んでいるメニューとボタンとツールバーです。

ちなみにメニューバーはセンターの矢印を押すことで非表示にすることもできます。

こちらは前回の動画でもご紹介したサイトのアップグレードをするためのボタンです。

そしてこちらも前回の動画でもご紹介したサイトを保存する時に使う保存ボタンです。

プレビューボタンでは実際にサイトがどのように見えるのかを確認することができます。
エディターでサイト編集して、プレビューで実際にどう見えるのかを確認しながら作業を進めていきましょう。

公開ボタンをマウスオーバーすると、「サイトを見る」というボタンが出てきます。
こちらをクリックすると実際のライブサイトを確認することができます。
「モバイルサイトを見る」をクリックすると、

QRコードをスマートフォンで読み込むことで公開中のサイトをモバイル表示することもできます。

元に戻すと、やり直すボタンで編集を元に戻したりやり直すことができます。

ズームアウトでは画像の拡大・縮小ができます。
ツールバーについて
続いてはツールバーについて。

ツールをクリック、さらに表示されるツールバーをクリックすると、

このようにツールバーが表示されます。
ツールバーにはサイト上のテキストやボタンをコピーしたり複製、または削除できるツールなどが入っています。
他にも編集を効率化するアイテムが多数入っているので、ぜひ覚えておいてください。

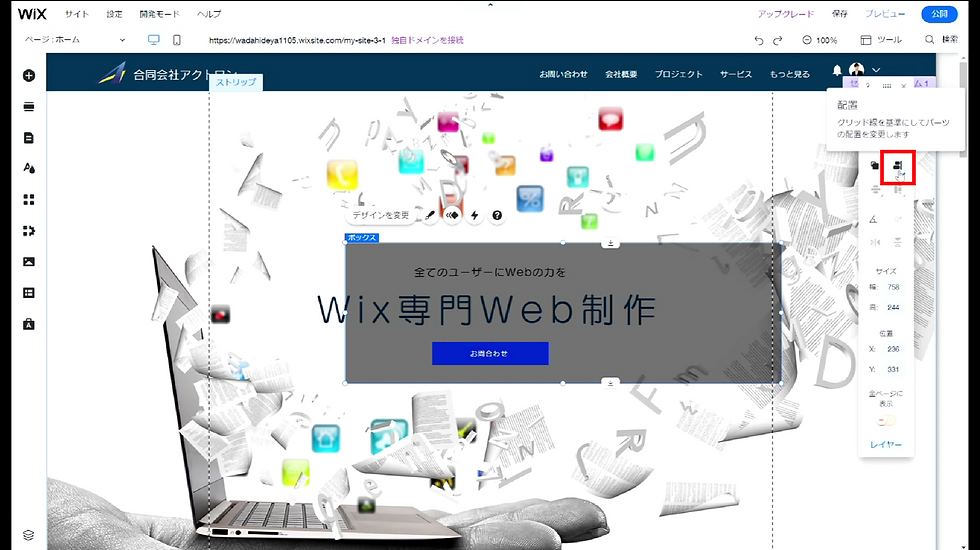
例えば、アレンジでは選んだパーツを背面や最背面に移動させたり、逆に背面にあるパーツを全面に出すこともできます。
上の画像の状態ではボックスが文字の前面に来ていますが、

ボックスを最背面にしたことで文字やボタンがくっきりと浮かび上がってきていますね。

配置は選択したパーツをセンターに持ってくるときによく使います。
レイアウト調整の際によく使う機能なのでぜひ覚えておいてください。
パーツ整理のツールについて
パーツ整理のツールについては操作をわかりやすくするために別ページで解説いたします。

上のようにサイト上のパーツを複数選択した上で

例えば、横に整理を押すと、このように選択した領域内で横に整理されます。

縦に整理では選択したパーツは等間隔に整理されます。

真ん中の整理ボタンでは同時に縦と横に整理することができます。
続いて均等化。

サイズを均等化を使うと、ボックスなどの幅や高さを均等に調整することができます。
先ほどの整理と同じで真ん中のボタンを使えば、幅と高さを同時に調整することもできます。
このように複数のパーツの整理をしたり均等化する際に非常に重要な役割を果たすので、ぜひ覚えて活用していってください。
サイト内の文字の角度・幅・高さの調節
続いては角度です。

角度を入力すると、このように傾きを調整することができます。

幅と高さはドラッグアンドドロップでも調整できますが、きっちりと正確に合わせたい場合はサイズで数字を直接入力して調整するとよいですね。

位置は座標になっています。
XとYに数値を入力して調整していきます。

「全ページに表示」ボタンは選択したパーツをサイト内の全てのページに表示させることができます。
例えば、上の「私たちについて」の部分を選択して全ページに表示をすると、

このように他のページにも「私たちについて」が表示されます。
レイヤー・ルーラー・グリッド線・スナップ・その他の調節
続いてはツールの中のレイヤーについて。

レイヤーでページ内の各要素の中にどのようなパーツが入っているのかを確認することができます。
例えば、2つのボックスが重なってしまっていてサイト内を見ているだけでは一つしかないように見えるときも、レイヤーを確認すればそこにボックスが2つ入っていることがわかります。
このようにサイト内のアイテムを見失ってしまった時などに役に立つツールでもあります。

ルーラーはonにすると、上のように定規が出てきます。
ガイドに沿ってパーツを配置するのに便利です。
ルーラーはページを変えても同じ位置に出てくるので、全てのページの同じ位置にパーツを配置したいときにも役立ちます。
ちなみにルーラーはクリックしたら削除されます。

グリッド線はデフォルトでついてきます。
以前の動画でもご説明しましたが、あらゆるデバイスで表示されるのは980pxの間です。
なので、この枠内に納めるという意味でもグリッド線はオンにしておくことをお勧めします。

スナップもデフォルトでついている機能です。

サイト上のテキストやボックス、パーツなどが他のどのパーツの位置と揃っているかなどがわかりやすくなるので、これもオンにしておきましょう。
以上がツールバーについての説明になります。

あと、よく使うのはモバイル・エディタの切り替えです。
美しいサイトを作っていく上で必須の機能ですので、しっかりとおさえておきましょう。

ヘルプではエディタの使い方について様々な記事を見ることができます。
わからないことを調べるときに便利ですね!

開発モードはコーディングなどの高度な技術を使う際に「開発モードを有効にする」というボタンを押すことになります。
これはまた別の機会に解説いたします。

設定に関してはサイトのダッシュボードから使うような機能が多いです。
マーケティングに関するものなど様々な設定を行うことができます。
これもまた別の機会に詳しく説明いたします。
編集履歴からサイトを復元

サイトもこれまでの機能の説明と重複するところが多く、ダッシュボードから操作することも多いのですが、1つ重要な機能がございますので、そちらをご紹介いたします。

サイトの編集履歴を開きます。

すると左側にサイトを保存した履歴が出てくるんですね。
サイトを保存した時点を全て確認することができ、例えば、ある時点から作業をやり直したいときも、その時点に遡ったサイトの状態を復元することができるんです。
復元したいポイントを選択すると、その時点のサイトエディタに戻ることができます。

復元した状態もちゃんと履歴に残るので、「やっぱり復元前に戻りたい」という場合も遡って復元前の状態に戻れます。
とても便利な機能なのでぜひ覚えておいてください。
パーツ・セクション・ページ・サイトデザイン・アプリ・メディア
続いては画面左側のツールバーについて。
こちらの機能に関してはエディタ画面の構成以降、また後日一つ一つさらに詳しく説明した動画をアップする予定ですので、今回は簡単にさわりだけ説明していきます。

+マークの「パーツを追加」ではテキストやボタン、画像などのあらゆるパーツの追加を行うことができます。

「セクションを追加」ではサイトを区切るセクションを追加することができます。

「サイトページとメニュー」ではサイトの各ページの設定やログインフォーム、会員専用ページといったページに関する設定を行うことができます。

「サイトデザイン」ではサイトの色や背景などの初期設定的なものを設定することができます。

「アプリ」は、Wixはサイトがあってその中にブログやストアなどの様々な機能を付随させていきます。
その時にこちらからWixのあらゆるアプリを検索してインストールしていくことになります。

「マイビジネス」ではすでにサイト内に入っているアプリを管理することができます。

「メディア」は通常のjpgやpngといった画像ではなくsvgなどのベクターアートを追加する際に使うことになると思いますが、また別の動画で詳しく解説いたします。
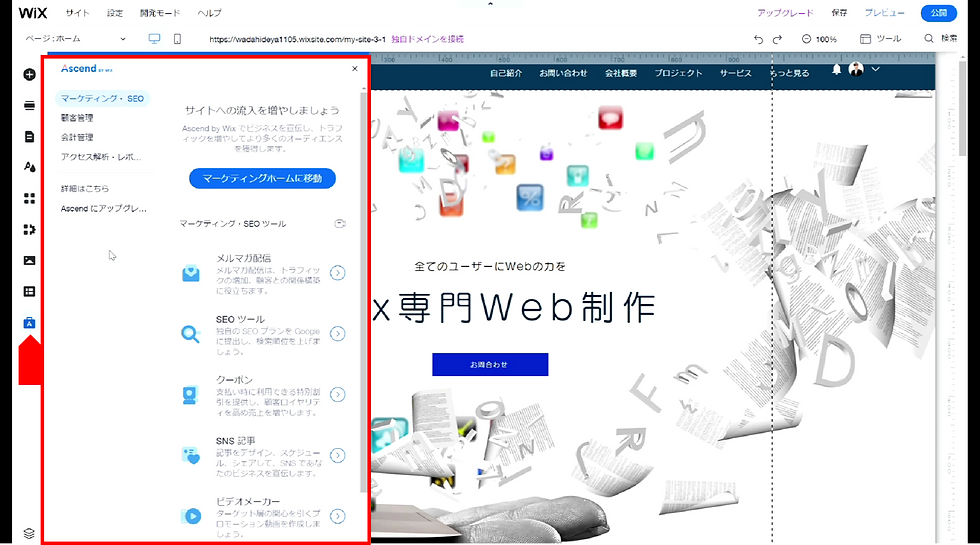
コンテンツマネージャー・アセンドビジネスツール

コンテンツマネージャーはWixのサイトにデータベースを紐付けできる機能です。

アセンドビジネスツールは問い合わせフォームやチャットなどのコミュニケーションをとるためのアプリで、アセンドに関する設定ができるツールです。
アセンドにも無料だけでなく有料プランもあるのですが、有料プランになると問い合わせフォーム内で決済が完結できたり、自動返信ができたり、設置できるフォームが増えたりなどの特典が付きます。
これらに関しても後日別の動画でまた詳しく解説いたします。
駆け足となりましたが、以上がWixのエディタ画面の構成についてでした。
動画解説版はコチラ
チャンネル登録・高評価・動画に対するコメントなどよろしくお願いいたします!
Wix Tech Salon
アクトワンではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。 ご興味がある方はぜひ覗いてみてください!




コメント