Veloを学ぶ方法 Wix Learn (Coding with Velo: Backend)【後編】
- Wixパートナー 和田 英也

- 2024年6月5日
- 読了時間: 7分
更新日:3月1日
こんにちは!
Web制作会社 アクトワン 代表 和田英也です!
Wixには、フルスタックの開発プラットフォーム「Velo by Wix」が用意されていますが、習得のハードルはまだまだ低くないです。
Veloを学習する手段の一つとしてWixが公式に公開しているオンライン教材『Wix Learn』 があります。
WixLearn 第3回の Coding with Velo: Backtend は8回のレッスンに分かれています。
長いので前編、後編に分けます。
今回はその後編のダイジェストです。
過去のブログ記事でもWixLearn 第2回 Coding with Velo: Frontend について解説しているので、そちらもご覧ください。
教え上手なジョシュア氏のレッスンは Velo の理解を深めてくれます。
是非実際にご覧下さい。
全編英語ですが日本語字幕が付き、英文シナリオが掲載されていますので、じっくり時間をかければなんとか利用できます。
限られたリソースの中、Wix本家の有益な番組なのでご紹介いたします。
▼ 目次
Lesson5: Use npm packages(03:14)
パッケージ/npm/追加 から npm モジュールをインストールします。
フロントエンドで動作するものとバックエンドで動作するものがあります。
そのサービスが実際に行う処理と動作する場所に注意し適切なものを選びます。
ここでは私のお気に入りをリストから探します。
Lodash と sendGrid はすでにインストールしてあります。
他に、時間の取得と表示操作ができる Moments.js、支払いを扱う Stripe、SMS メッセージを送信できる Twillio などがあります。
使用制限と言えば、Wix での作業中は DOMアクセスができないことです。
使用については各パッケージの readme に従います。
readme には npm の正式版や GitHub 自体が表示されます。
リクエストを送信すると Wix チームがリクエストを確認します。
Velo 内に表示されていないパッケージもリクエストできるので、npm のマーケットプレイスとしての機能があります。
Lesson6: Use Velo packages(06:59)
このレッスンでは Velo パッケージを学習します。
Veloパッケージは事前に組み込まれたコードバンドルです。
このパッケージはVeloチームが作成した皆さんが安心して使えるソースです。
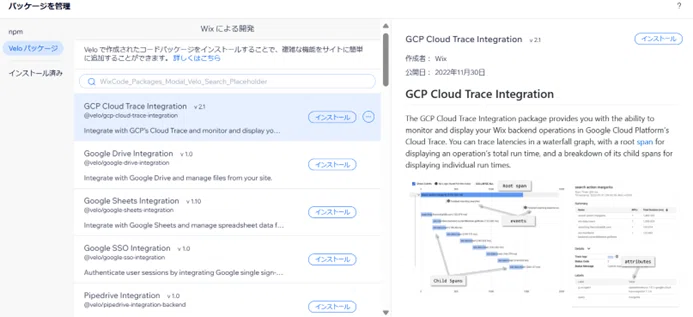
パッケージは、サイドバーのコードファイル / パッケージとアプリ / Veloパッケージ からインストールができます。
インストールを希望すれば、Velo チームによって用意された多くの Velo パッケージが一覧できます。
ここでは Wix API の一つを使用する Velo パッケージの animation APIを使います。
このアニメーションヘルパーはフロントエンドのJSヘルパーファイルを使用します。
readme にはパッケージが正しく実装できるようにその機能の全てについて詳しく説明しています。
ここではパッケージを使って回転するベクター画像を作成します。
パッケージには animationhelpers.js というパブリックJSファイルがあります。
このファイルには人気のアニメーションをサイトに追加する関数が全て含まれています。
パッケージを利用することでコーディングに要する多くの時間が節約できます。
readme には画像を回転させるための詳細が記載されています。
readme には Velo パッケージから関数をインポートする方法、様々なパラメーターや使用方法に関する指示、要素の回転方法の表示があります。
今回の目的のためには、パッケージから spin( ) 関数をインストールするだけでいいです。
インストールするとサイドバーにパッケージが追加されます。
小さな鍵マークは読み取り専用であることを示しているのでこのコードは編集できません。
ホームページに戻り、追加 / 画像 から太陽のベクター画像を選択しページに置きます。
readme からコピーしたインポート文をページコードにペーストし、関数 spin をインポートします。
onReady( ) にspin( )を書き、回転させたい画像タイプ 'vectorImage' を引数に指定します。
import { spin } from '@velo/wix-animation-helpers
$w.onReady(() => {
spin('vectorImage')
}
)プレビューすると太陽が回転しています。
もう一つ太陽を追加すると画像タイプが同じなのでそれも回転します。
Google SSO やTwillio 2要素認証などの Velo パッケージを使うにはこの例よりもさらに複雑になることがあります。
今後 Velo チームからさらに多くのパッケージがリリースされ皆さん独自のパッケージを作成できるようにもなるでしょう。
Lesson7: Create a scheduled job(06:26)
これまでのレッスンではサイトと対話的にやり取りしてイベントを実行することを学習しました。
このレッスンではスケジュールを設定してイベントを実行することを学習します。
スケジュールされたジョブを登録する場所はバックエンド/スケジュール済みジョブをクリックして現れる jobs.configです。
ファイル上部は説明文で、下部はスケジュールされたジョブになっています。
config ファイルは全てJSON型式で書かれています。
一つずつのジョブはオブジェクトで、ジョブ全体は配列を値とするオブジェクトになっています。
このファイルで最大20個の異なるジョブを格納できます。
ここにはデフォルトで2つのジョブが登録されています。
1つ目のジョブはCron式を使っています。
ここでは使わないので2つ目のジョブを編集して利用します。
一から作らなくてよいので便利です。
ここでは truncatePlanets( ) という関数を使ってジョブを登録します。
この関数は wix-data API を使用し、Galaxy コレクションの全アイテムを削除する関数です。
こういう作業はサイトと対話的に実行するものではなく、週一で自動的に実行されることが望ましいです。
ジョブをスケジュールする場合 wix-data 以外にも様々な API を使用することができます。
さて、ジョブを登録します。
"functionLocation" には実行する関数を乗せるファイルのファイル名をバックエンドからのパスで登録します。
バックエンドに直下にあるので '/truncateList.jsw' とします。
"functionname" には実行するバックエンド関数の名前を登録します。
ここではファイルにある truncatePlanets 関数を登録します。
"description" には説明を登録します。
"time" を10:50に変更します。
ここでは毎週火曜日にスケジュールしたいので "executionConfig" のオプションを増やし、"dayOfweek" : "Tuesday" を追加します。
このように必要に応じてスケジュールを設定できます。
設定の確認は実行ボタンでできますが、「直近ではコレクションのデータを全削除されて不都合だ」などの場合は、別のスケジュールを作って1時間後、明日等、時間をずらしたスケジュールを登録すれば解決します。
lesson8: Expose APIs(07:56)
Veloはエディターから直接そのAPIを外部に提供できる機能を持っています。
http 関数を使えば Velo 圏外からでもコレクションに直接アクセスするカスタム機能を作ることができます。
私はモバイルアプリを作りますが、自分で作った API を Velo から呼び出してそのアプリ内で使っています。
開発中のゲームアプリでも同じことをしています。
このように Velo圏外で、Velo の APIをツールとして使えるのは開発環境として非常に強力です。
では早速 http-functions がどんなものか、どう作成し、サービスとしてどう提供するかを説明します。
すでに http-functions.js というファイルを作ってバックエンドに置いています。
http-functions を使うためにはこのファイルをバックエンドに置く必要があります。
冒頭に wix-http-functions と wix-data をインポートしています。
wix-data はコレクションへのアクセスを、http 関数はサーバーへのアクセスを行い、お互いが連携して外部から Galaxy コレクションを操作します。
最初の関数は post_mySubmission( ) 関数です。
Galaxy コレクションに惑星を追加する機能を提供します。
コレクション本体にJSON型式でアイテムを挿入し、成功すれば開発者にコンソールメッセージを送ります。
エラー処理もしています。
次は get_listAllPlanets( ) 関数です。
コレクションから定義済みのアイテム全体を読み込んでレスポンスである惑星の一覧を配列で返します。
プレイボタン ▶ を押して動作確認をするとstatus : 200が返り正しく惑星の一覧が配列で帰ってきています。
現実には存在しない planet x は以前に誰かが送信したものでしょう。
引き続き post_mySubmission の動作確認も上記のように fttp-functions.js 内で行うことができます。
APIとしてウェッブサイトに公開できるというのは非常に有能な機能です。
この機能は間違いなく私のお気に入りの機能です。
是非http API を試してみてください。
Wix Tech Salon
アクトワンではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。 ご興味がある方はぜひ覗いてみてください!
Wix Tech Salon >>
















コメント